a-blog cms 子ブログの作成
前書き
今回は、子ブログを使ってリンクを共有する機会があったので、作成手順を記事にまとめていこうと思います。
子ブログとは... - a-blog cmsのブログで定義してあるサイトの、下の階層にあるもう一つブログを指します。この子ブログは、複数作ることができ、子ブログの子ブログを作成することもできます。
- 公式サイトにある子ブログのチュートリアルがこちらです。 静的HTMLサイトからCMSのテーマを作ってみよう 4「子ブログ編」
それでは本題に移っていきます。
画像にある黒い四角で潰してあるところは個人情報を伏せています。 画像にある赤の囲いは選択する項目です。
本題
子ブログの作成
1.初めに管理者画面に移ります。 今回は子ブログを作成したいので、ブログの管理を行っていきます。左側にある「ブログ」を開いてください。
2.そうすると、以下の画像の画面に切り替わり、現在のブログ管理状況が表示されます。 この画面から子ブログが作成できます。右上にある「子ブログ作成」ボタンを押してみましょう。
3.子ブログ作成画面が表示されました。 子ブログの設定はここでおこないます。名前とコードネームを入力し、保存してください。 子ブログの作成が完了しました。
名前...webサイトのタイトルにあたります。 例)子ブログの作成 コードネーム...webサイトのリンクが下記のようになります。 例)child-blog https://{設定してあるドメイン}/child-blog/
サイトの設定
4.左上のブログ名をクリックすると子ブログが確認できるようになります。 次は、子ブログのサイト設定をしていきますので、左上のブログ名から子ブログを選択してください。
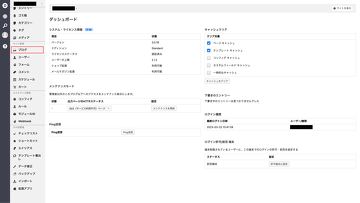
5.子ブログの管理画面に切り替わったかと思います。 では、サイト設定を行うためのコンフィグ画面から設定を変更していきます。初期コンフィグを開いてください。
6.ここでは、基本的なサイト設定を行うことができます。 3番で行った設定で、どのサイトを表示するかを選択していきます。テーマ設定を選択してください。
7.このテーマ設定では子ブログに使いたいサイトを選びます。 選択ができたら保存してください。
テーマディレクトリ名には、ルートにあるthemesディレクトリの中身が一覧で表示されます。 画像では、a-blog cmsに元々入ってあるblogテーマを選択しています。自分で作成している場合は、themesの中サイトをいれて選択してください。
8.3番で行った設定をもとに、リンクを叩いてください。 7番で設定したサイトが表示されると思います。これで子ブログの作成が全て完了しました。
もし表示されない場合は、テーマ設定にあるテンプレートファイルの名前が間違っている可能性があります。テンプレートファイルのトップページにあるtop.htmlを、ルートで表示したいファイル名に書き換えてください。
後書き
今回は子ブログの作成を行いました。子ブログがあると、サイトを階層で切り分けることができるので、とても管理がしやすくなります。記事の移行をブログ間でスムーズに行えたりするので、是非使ってみてください。